Can’t-Miss Takeaways Of Tips About How To Improve Website Performance

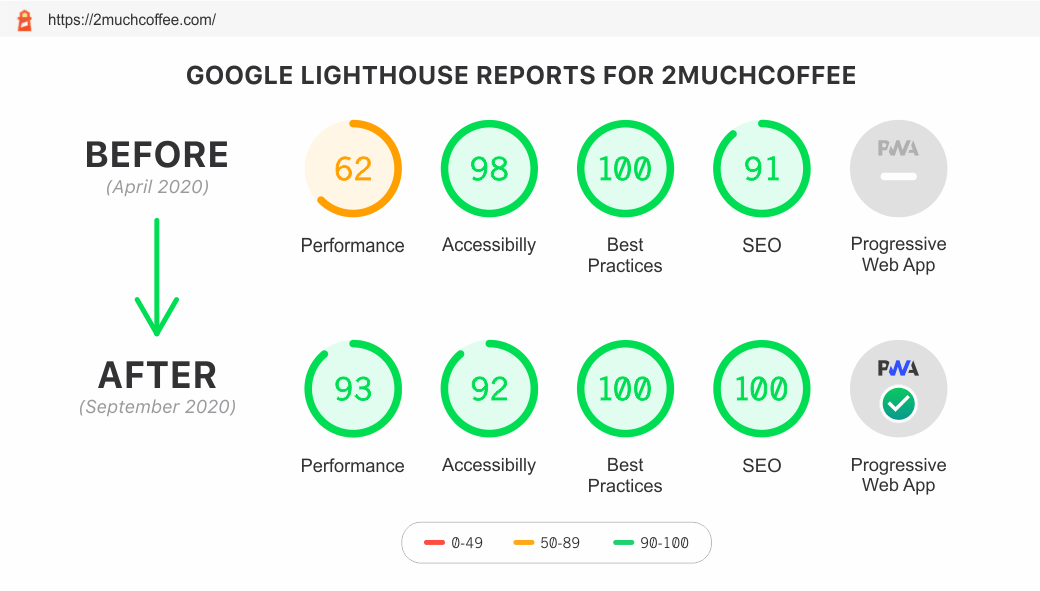
Your first step is to diagnose.
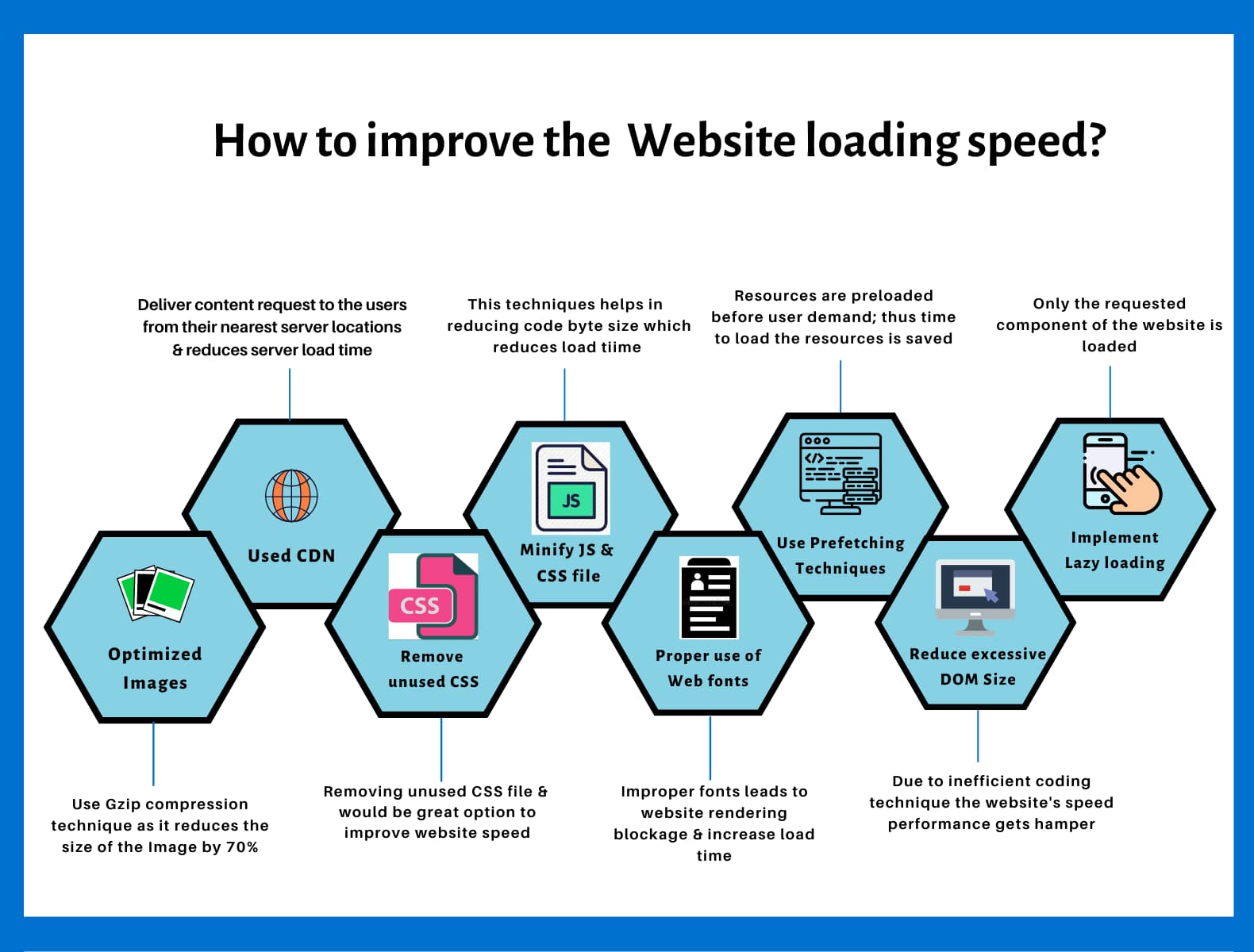
How to improve website performance. Skipping the additional file operations can significantly improve performance of websites that have a very large set of randomly accessed static content. 64 culley court, orton southgate, peterborough, pe2 6wa facebook instagram linkedin youtube. Use dropdown menus and hamburger menus to reduce clutter, especially on.
The website should be easily navigable and look good at the same time. The first thing you should do is clear your browser’s data and make sure your internet privacy settings are in. Visual stability improves overall performance by increasing the user experience and reducing confusion.
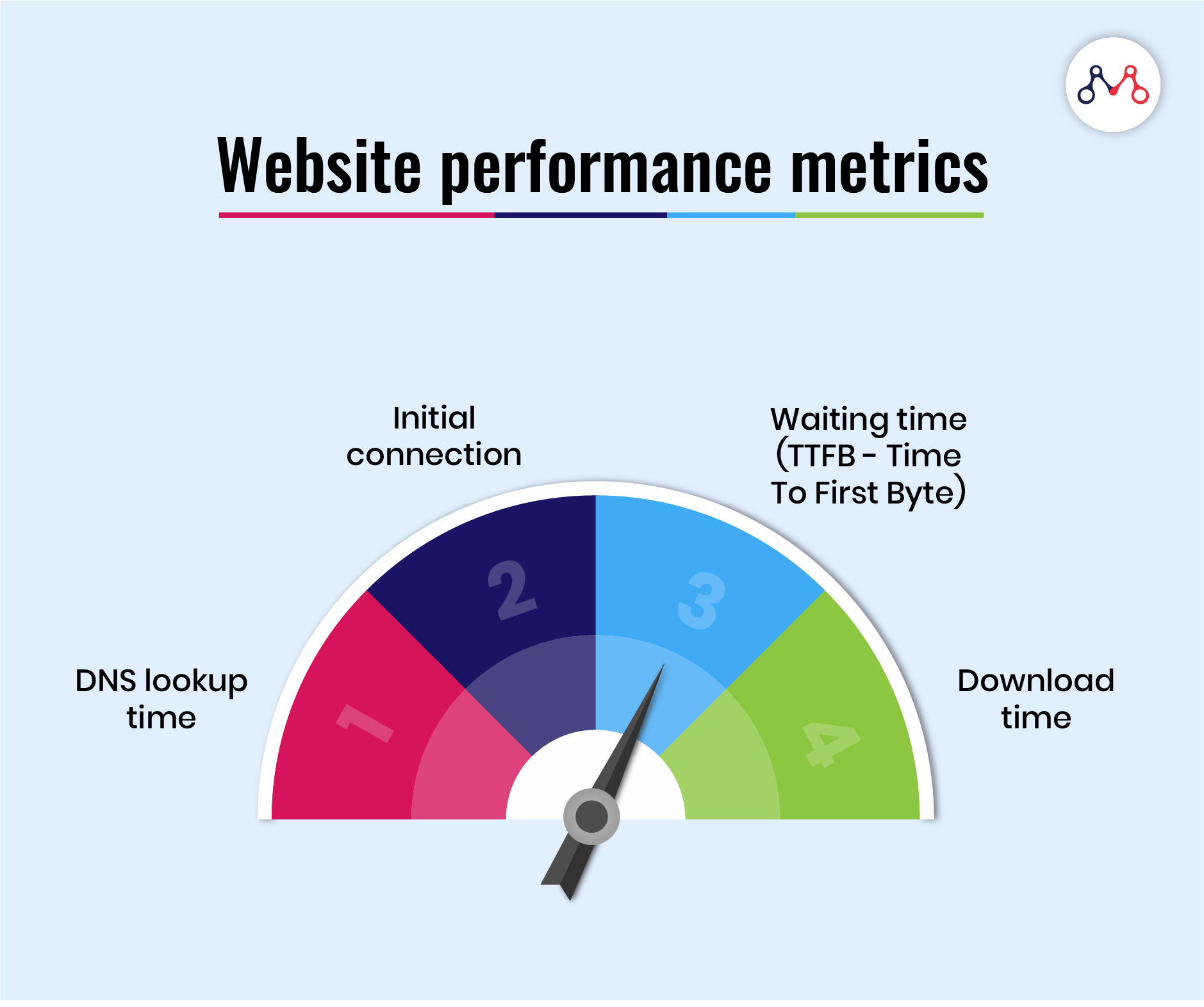
There are three core web vital metrics google uses to evaluate each website:. Time to first byte (ttfb) time to first byte calculates the latency of the web server. Check your hosting the nature of your hosting plans and providers influences your website's performance.
A content delivery network, cloudflare is. Enabling compression on your server can have a big impact on how fast the page loads. Improving website performance is essential for drawing traffic to a website and keeping site visitors engaged.
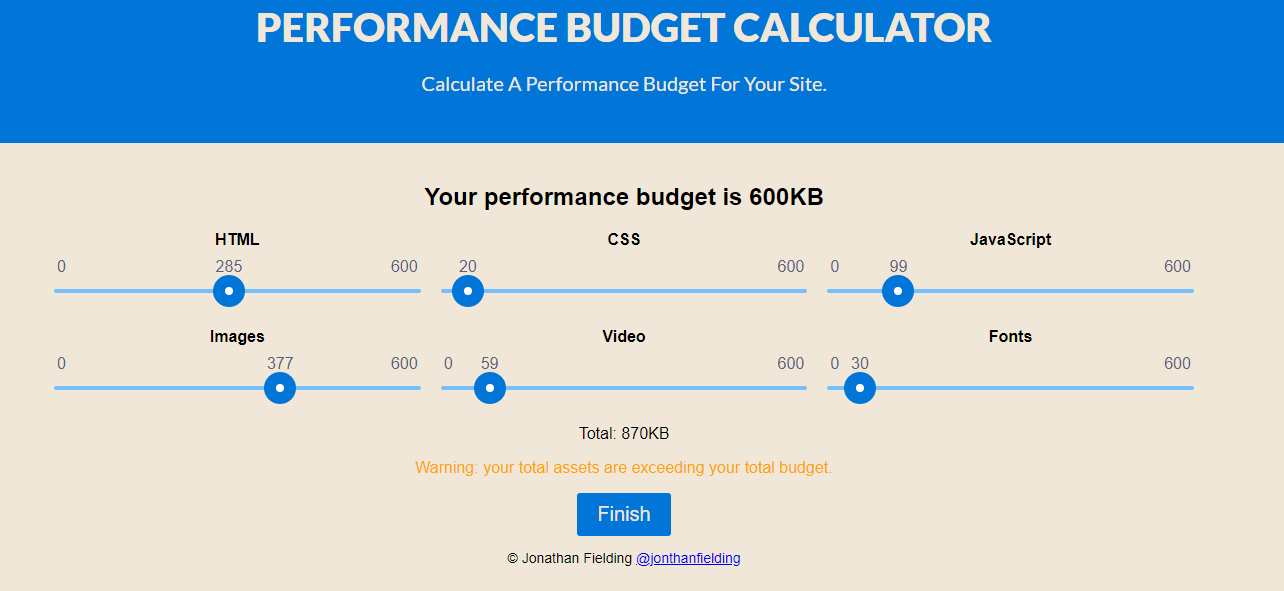
When it comes to your website, leaner is better. The best way to do this is by. Run an initial speed check.
They measure users’ interactions with websites using page speed and user experience. Below, i’ve listed the key steps involved in boosting your page speed metrics. How to check website performance.